 If you are, like me, interested in understanding more about how Cascading Style Sheets Level 3, a.k.a. “CSS3”, particularly as it plays a major role in the ongoing evolution of HTML5 particularly on mobile platforms, you will probably find this site immensely useful:
If you are, like me, interested in understanding more about how Cascading Style Sheets Level 3, a.k.a. “CSS3”, particularly as it plays a major role in the ongoing evolution of HTML5 particularly on mobile platforms, you will probably find this site immensely useful:
CSS3 has been in development for quite a while (intro from May 2001) and is still evolving (current status) but it represents a great advance in control over design of web sites directly in a browser.
With CSS3 one of the greatest benefits is the ability to replace images with in-browser elements.
What I’ve done is simply added an inline style to the <div> and then added multipled paragraphs inside of that div block.
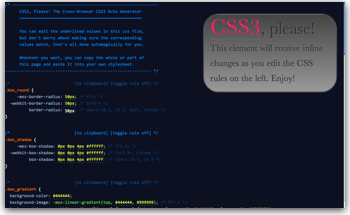
CSS3Please.com lets you experiment with CSS3 directly in the browser… and then copy/paste the results over into a stylesheet for your site (or use as an inline style as I have here). It’s a cool tool for those of us interested in design.
If you found this post interesting or useful, please consider either: